Add Page Element to Blogger Header and Blog Posts
របៀបបន្ថែម Element to Blogger Header ក្នុងប្លុករបស់អ្នក
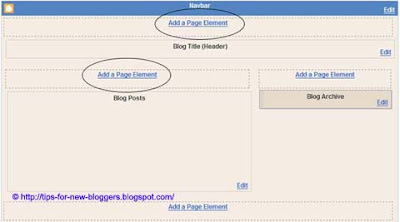
You would notice under Template -> Page Elements that there are options to add a Page Element to the sidebar and the footer. However, there is none for the Header and Blog Posts. Having a Page Element option to these latter two is useful. You may want to add a picture at the top, or a Google Adsense ad at the top or bottom of your blog posts.
To have an "Add a Page Element" option, under "Template", click "Edit HTML". Scroll down and towards the bottom, you will see these lines:-
SO, here is the step:
1. Login to your Blogger account of course.
សូមចូលក្នុង account របស់អ្នក
2. Go to your HTML Editor on your blogger dashboard.
បន្ទាប់មកចូលក្នុង HTML Editor
3. Tick the Expand Widget Template
ចូរចុចធិចយក ត្រង់ Expand Widget Template
4. Find this code below:
ហើយចូរទៅរកកូដដូចខាងក្រោម៖
easy to search by click Ctrl + F and type showaddelement
ដើម្បីងាយស្រួលរក សូមចុច Ctrl + F ហើយវាយពាក្យ showaddelement
Change them to this:-
ហើយបន្ទាប់មកចូរប្ដូរកូដខាងលើនេះ ឲ្យដូចខាងក្រោមៈ
easy to search by click Ctrl + F and type maxwidgets
This will give you 2 more page elements that you can add to your Header. You can increase this number if you want.
6. Right after that are these lines:-
ហើយបន្ទាប់មកទៀត រកកូដនេះទៀត
Change them to this:-
ហើយប្ដូរពី no ទៅ yes
You are now able to add Page Elements either before or after your Blog Posts.

Note:
1. In different templates, the 'header-wrapper' may be called 'header-wrap' or 'header' and so on. Scroll to where you see an option called showaddelement and you can probably figure out the rest.
2. We realized that in some templates like the Dots Template, there is no separate Header at the top. Instead, the Header is contained in the left sidebar and the main posts appear on the right. This is the template layout and it is probably the reason for your choosing this design. In such templates, you can Add Page Elements to the 'main-wrapper' but not at the Header. Nevertheless, you can still look at the guidelines below to Add Page Elements in the 'crosscol-wrapper' part of the template. This will give you the option to Add Page Elements right on top of both the sidebar and main posts. You can upload images, insert AdSense code, text or other scripts into this section.
Update:
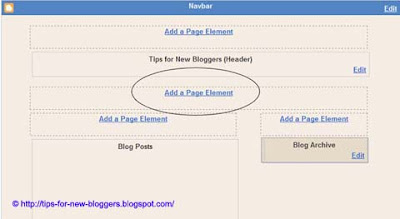
There is an additional position where you can add Page Elements to. This is between the Header and the Blog Posts. When you add a Page Element in the Header section, it follows the Header styles (like font, color and margin settings) and similarly, if you add a Page Element in the Blog Posts section, it follows the styles defined for the Blog Posts. You might want to include a Horizontal Menu or Navigation Bar or AdSense Ad unit just below the Header but before the Blog Posts and sidebars.
To do that, scroll to here and change to the value (shown in red):-
This should appear in all new Blogger templates. If you don't see this in your template, you can also add the entire code (shown in green). When you view your Template -> Page Elements, you should now see a new section in between the Blog Header and Blog Posts where you can insert Page Elements.

Once these are done, Save the Template. Click the "Page Elements" tab, and you will now see "Add a Page Element" option at the top of the Header and Blog Posts. Assuming you decide to add the element below the Header or Blog Posts, not to worry. Simply create whatever element you want and save. Next, drag and drop the element to the bottom of the Header or Blog Posts. Click the Save button at the top right hand corner of the page, and your settings have been saved.
0 comments:
Post a Comment